Website Best Practice: Call-to-Actions
Welcome to the third edition of our Website Best Practice series. These blogs are here to help you to make your website the most effective it can be. This time, we’re talking about the importance of using Call-to-Actions!
What is a CTA?
CTA stands for Call-to-Action, and refers to a button or a link on your website that encourages a visitor to engage in an action of some sort. This could be creating an account, making a purchase, visiting a different section of the website, signing up to an email newsletter or any other action that you would like your visitors to take.
A well-executed Call-to-Action (CTA) is a powerful tool that can significantly enhance the effectiveness of your website. In this blog post, we will explore key strategies and best practices for using CTAs effectively on your website, ensuring higher conversions and improved user engagement.
How to use Call to Actions effectively:
1) Be Clear and Concise:
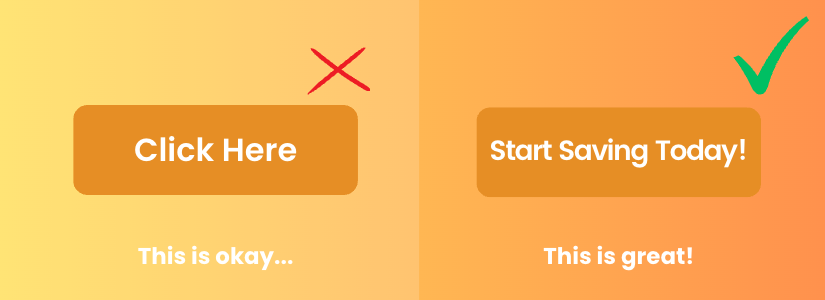
An effective Call-to-Action is snappy and gets to the point. Use clear and concise language that precisely communicates the action you want visitors to take. For example, instead of using generic, vague terms like "Click Here," opt for more specific and action-oriented language such as "Buy Now" "Sign Up" or "Learn More”
Both of these CTAs are effective, but one provides a direct benefit to the site user, making them more likely to click through!
2) Create a Sense of Urgency
In order to inspire your visitors to take action straight away, incorporate language that creates a sense of urgency. Phrases like "Limited Time Offer," or "Don't Miss Out" can instil FOMO (Fear of Missing Out) which will motivate visitors to act swiftly!
Create a sense of urgency in your CTAs that will make your users want to click through!
3) Use Compelling and Benefit-Driven Language:
Put yourself in your users shoes. Your website visitors will only click on something if they feel it will offer some value to them. This is why it is important to highlight the value and benefits users will gain by clicking on your CTA. Spell out how your product, service, or content solves their problems or fulfils their needs. For example, “Start Saving Money”, “Become an Expert” or “Gain Exclusive Access”
4) Optimise CTA Placement
Strategic placement of your CTAs can significantly impact the number of clicks they get. Position them prominently and within the visitor's natural line of sight, ensuring they are easily noticeable. Experiment with different placements to find the optimal position for your specific website layout.

This brand uses a purple gradient colour scheme, see how the colours can be switched to ensure the CTA is easily visible while remaining on brand!
5) Make Them Stand Out
Make your CTAs visually stand out by using colours that grab attention. Choose colours that align with your branding whilst contrasting against the background and surrounding elements. This will ensure that the CTA pops and immediately draws the attention of your users.
6) Keep CTAs Consistent
Consistency in design and language helps build trust and familiarity with your brand. Maintain a consistent style, size, and placement for your CTAs through every page of your website. This ensures that visitors can easily associate the CTA with the desired action, improving their overall user experience.

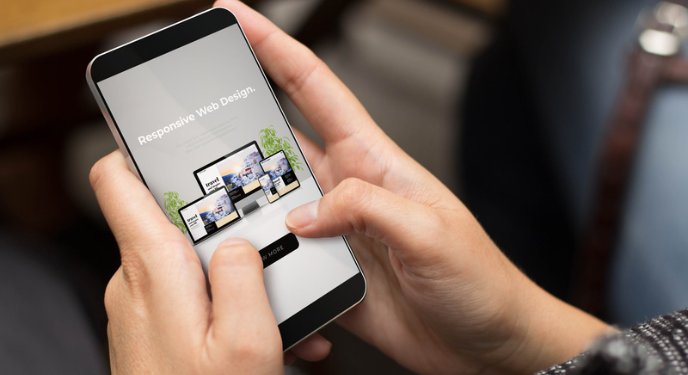
It's important to make your CTAs mobile-friendly!
7) Mobile-Friendly CTAs
It’s easy to forget mobile optimisation, but it is more important than ever! As mobile usage continues to rise, it is crucial to make your CTAs mobile-friendly. Ensure they are easily clickable and legible on smaller screens. Avoid overcrowding with too many CTAs, and consider using larger buttons for improved touch responsiveness.
We hope this blog has helped you gain a better understanding of CTAs and how to effectively use them.
Want more tips on how to make your website the best it can be?




Discussion (0)
Join the conversation and share your insights with our community
Join Our Community
Share your expertise, ask questions, and engage with fellow CPD professionals
Start the Conversation
Be the first to share your thoughts on this article. Your insights could help other professionals in their CPD journey.